What does the Feedback Widget app do?
This app enables you to gather feedback from your users and ingest it as an event into PostHog. The app accomplishes this by injecting code into your website, such that a small widget appears to prompt users to share feedback.
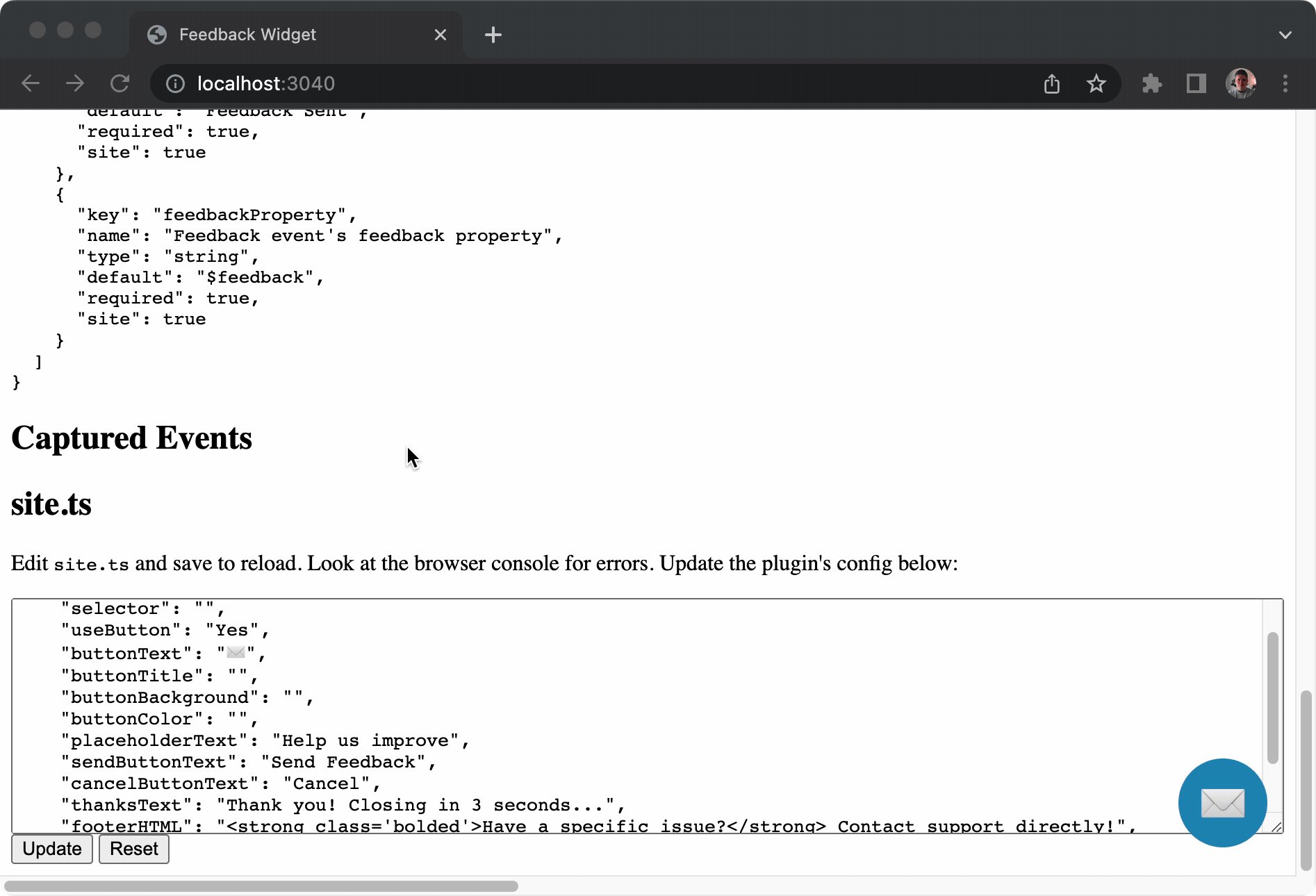
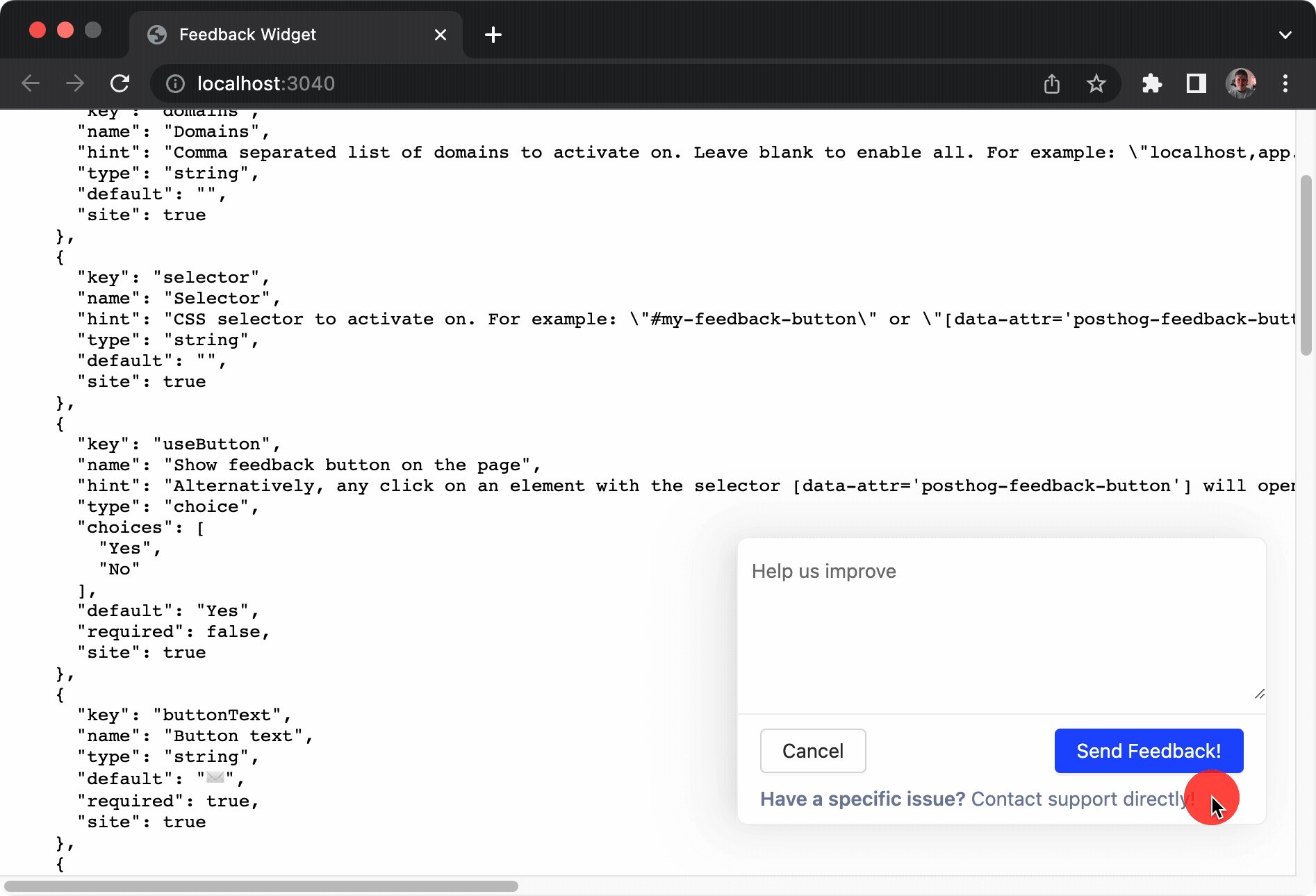
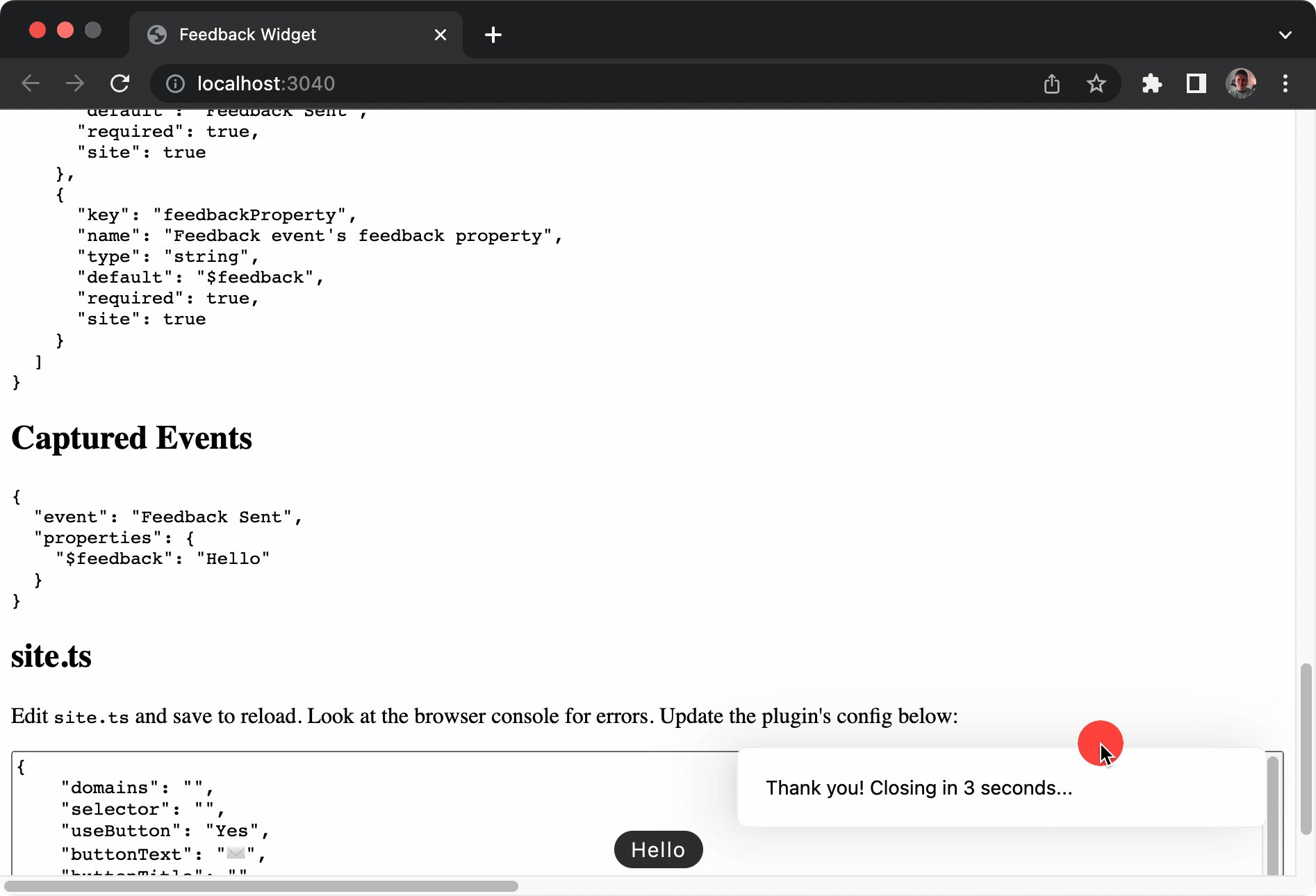
It looks like this...

What are the requirements for this app?
First, you need to opt in to the site apps beta. You'll need to be on PostHog 1.41.0 or later to do this, or PostHog Cloud.
You can opt in to the beta by configuring your posthog-js initialization to include opt_in_site_apps: true. Please be aware you do this at your own risk.
Not running 1.41.0? Find out how to update your self-hosted PostHog deployment!
How do I install the Feedback Widget?
- Opt into the site apps beta by setting your
posthog-jsinitialization to includeopt_in_site_apps: true. - Visit the 'Apps' page in your instance of PostHog.
- Search for 'Feedback Widget' and select the app, press Install.
- Follow the on-screen steps to configure the app.
Can I make my own site apps?
You certainly can. Check our tutorial about how to build a site app in PostHog to get started.
Is the source code for this app available?
PostHog is open-source and so are all apps on the platform. The source code for the Feedback Widget is available on GitHub.
Who created this app?
We'd like to thank PostHog team members Luke Harries, Marius Andra, and user Ankit Ghosh. Thanks, all!
Who maintains this app?
This app is maintained by PostHog. If you have issues with the app not functioning as intended, please raise a bug report to let us know!
What if I have feedback on this app?
We love feature requests and feedback! Please create an issue to tell us what you think.
Or, if you see the feedback widget enabled, use that!
What if my question isn't answered above?
We love answering questions. Ask us anything via our Support page.
You can also join the PostHog Community Slack group to collaborate with others and get advice on developing your own PostHog apps.
